محتويات المقال
كثير من الأحيان عندما ترى تصميم معين و تعجب به تقول انه جميل جدا وتشعر بالإحتراف والجودة فى التصميم، ولكن ماهى المبادئ والعوامل التى تجعلك تشعر بأن تصميم ما نظيف و جميل.
هل يدور فى عقلك بأن التصميم النظيف “Clean Design” يعني أنه ناصع البياض او ليس عليه غبار؟ دعونا نلقى نظرة على هذا المصطلح ومبادئه وعوامله ..

الأهتمام بالدقة فى التفاصيل بكل بكسل Pixel Perfect Details:
العين حساسة جداً وقادرة على إكتشاف الثغرات الصغيرة والتناقضات بالألوان و الأشكال، لذا فمن المهم الأهتمام بالتفاصيل، فهي من أساسيات التصميم النظيف – كالأهتمام بالاطارات borders و الظل shadow والكثير من هذه التفاصيل الأخرى لإنتاج تصميم نظيف.
المسافات Spacing :
فكر جيداً أين تستخدم المسافات في تصميماتك بعناية وكيف تراعي تنظيمها بطريقة متساوية و منسجمة لتعطي فى النهاية منتج انيق ونظيف.
إقرأ أيضا:كيفية الحصول على شهادة معتمدة في “التسويق الداخلي” Inbound Marketing
يمكنك إستخدام المسافات بين العناصر فى التصميم، فى Margins و padding و Line hight والمساحات البيضاء أو مايسمى أحيانا بالفراغ السلبي وهذا المصطلح يطلق على تلك المساحات التى لاتشغل حيزها بعنصر كنص او صورة او اى عنصر مرئى وتوزيع هذه المساحات بشكل منسق وصحيح يجعل التصميم قابلا ًللقراءة بشكل أسرع ومريح للعين وأيضا يعطيك شعور التصميم النظيف…
ملحوظة : ليس بالضرورة ان تكون هذه المساحات بيضاء بل القصد ان تكون فارغة من أى محتوى.
المحاذاة Alignment:
و هي واحدة من ضمن النقاط التى يمكن إستخدامها لمساعدتك فى إنشاء تصميم مميز و نظيف ولاتقل اهميتها ابداً عن النقاط السابقة. فيمكن لعناصر الصفحة أن تصطف بطريقة ما بشكل منسق و متوازي، كجعل بعض العناصر مصطفة من اليمين اواخرى لليسار او بعضها بالوسط بشكل منسجم ومتناسق مع التصميم، ويمكنك إستخدام المحاذاة بأكثر من طريقة لتجعل العناصر أكثر إنسجاميه وتعطيك فى النهاية شعور الاحترافيه.
إقرأ أيضا:طريقة اضافة اصدقائك دفعة وحدة علي الجروب في الفيسبوك
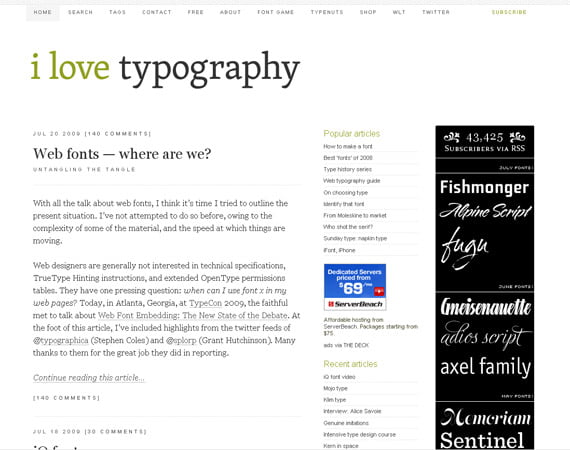
التايبوجرافى Typography:
التايبوجرافى فى التصميم هو وسيلة فعالة لإنشاء التسلسل الهرمى البصري
للتايبوجرافي وظيفة أنيقه جداً للقيام بتصميم بسيط و نظيف عن طريق تحديد نوع النص المناسب Font Family وحجمة Font Size ووزنة Font wight.
من خلال التايبوجرافي يمكنك بسهولة توجيه عين المستخدم حول التصميم للوصول للنقاط الهامة دون الحاجه لأستخدام اسهم او اشارات.
الألوان Colors:
هناك العديد من الدروس والمقالات التي تناقش نظرية اللون وكيف ينطبق على التصميم، وهناك بعضالأدوات التى تساعدك على إختيار الألوان وعندما يتعلق الامر بالتصميم النظيف فهناك بعض المبادئ.
الغالبية العظمى من المواقع النظيفة تختار اللونين الابيض الرمادي ، كونها ألوان فاتحة وبسيطة، مما يسمح للتركيز على أى محتوى. غالبا ما تستخدم هذه المواقع رذاذ صغير من لون آخر لإظهار بعض العناصر للمساعدة فى إنشاء التسلسل الهرمى.
إقرأ أيضا:كيفية الحصول على شهادة معتمدة في “التسويق الداخلي” Inbound Marketingبالنسبة للألوان الجريئة، فأذا تم استخدامها بإفراط يمكن ان تتسبب فى تعقيد التصميم وصرف إنتباه المستخدم، و قد تثير بعض الألوان مشاعر متعددة ومتضاربة، تؤدي النهايةالى شعور المستخدم بحيرة عندما زيارة موقعك.
هذا لايعنى أن التصميم النظيف لايجب ان يكون ملون , كما هو الحال دائما هناك استثناءات لهذه القاعدة وهناك أمثلة كثيرة من التصميمات النظيفة التي تستخدم اللون على نحو فعال.