
كيفية إنشاء وتحويل صور موقعك الي WebP؟ لتسريع موقعك و تحسين نتائجك في محركات البحث
WebP هو تنسيق صور حديث يوفر ضغطًا فائقًا بدون فقد الجودة للصور على الويب. باستخدام WebP ، يمكن لمشرفي المواقع ومطوري الويب إنشاء صور أصغر وأكثر ثراءً تجعل الويب أسرع.
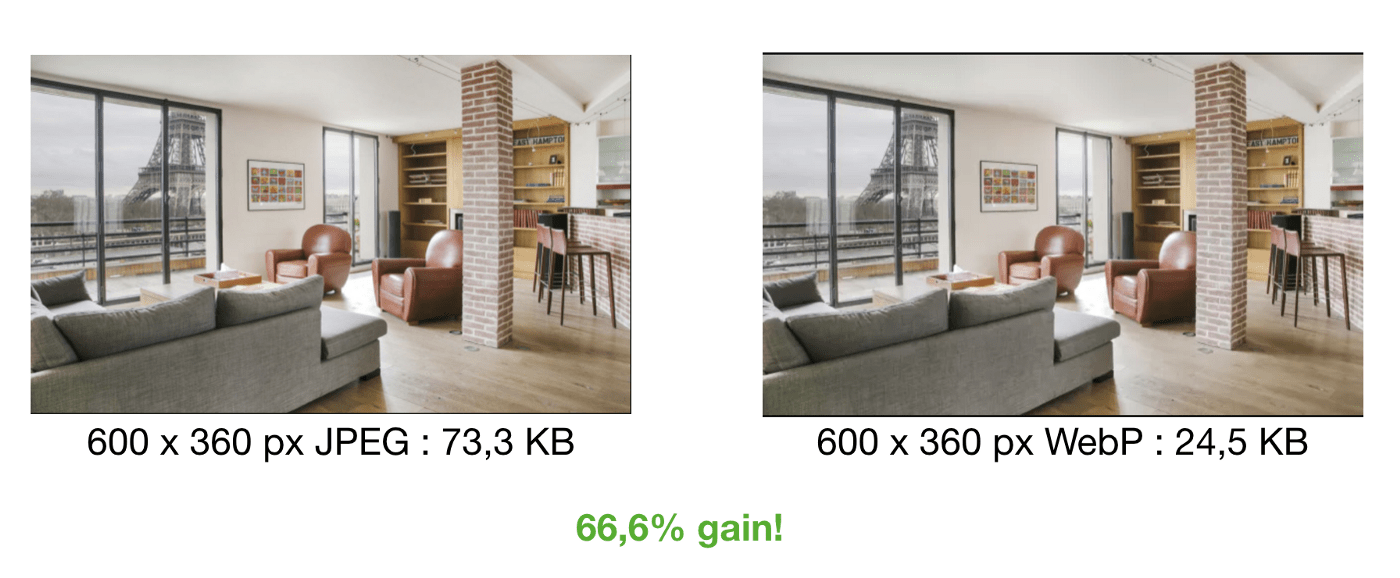
صور WebP اقل بنسبة 26٪ مقارنة بصور PNG. الصور المضغوطة في WebP أصغر بنسبة 25-34٪ من صور JPEG المماثلة في مؤشر جودة SSIM المكافئ.
مدعوم من
- Google Chrome (desktop) 17+
- Google Chrome for Android version 25+
- Opera 11.10+
- Native web browser, Android 4.0+ (ICS)
لتفاصيل الدعم للمتصفحات اكثر تجدها هنا : https://caniuse.com/#feat=webp

كيفية إنشاء وتحويل صور موقعك الي WebP؟
هناك طرق متعددة لتحويل صورك الي WebP:
استخدم اضافة خاصة بتحويل الصور علي الفوتوشوب تجدها علي موقع جوجل من هنا WebP Plugin for Photoshop
عن طريق استخدام موديول ضغط الصور علي سيرفر موقعك ImageMagick اغلب نسخ PHP تدعمه حاليا وذلك باستخدام اضافة خاصة بالوردبريس WebP Converter for Media واخري لتفعيل رفع صور بصيغة WP Enable WebP
Cloudimage استفد من خدمة تغيير حجم الصورة السحابية الخطة المجانية : . 25جيجابايت من تخزين الصور و 25 جيجابايت باندويث CDN شهريًا مجانًا وايضا لها اضافة خاصة بالوردبريس لعمل تكامل شامل مع موقعك من هنا يمكنك الاطلاع علي خطط الموقع ايضا فيما بعد للترقية .
